Drawing circular shapes opens up exciting design possibilities in canvas-based visuals. Circles and arcs can represent everything from the sun, moon, and clock faces to bubbles, or fantasy orbs glowing on a magical web page. By learning how to draw full circles and partial arcs, you can move beyond rectangular shapes and create richer, more expressive graphics.

with hands-on learning.
get the skills and confidence to land your next move.
At the heart of this ability lies the arc() method in the Canvas API. This method allows you to define the center point, radius, and the angular section to draw. With just a few parameters you can render full circles, half moons, or curved patterns to craft dynamic scenes and interactive drawings. Let’s dive into practical, ready-to-run examples to polish your skills.
Basic Canvas Setup
Before we draw anything, we need a canvas in our HTML and a convenient way to use JavaScript to draw on it. Here’s a simple starter:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Canvas: Circles</title>
</head>
<body>
<canvas id="canvas" width="400" height="300" style="border:1px solid black;"></canvas>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
</script>
</body>
</html>This sets up a 400×300 canvas with a visible border. We grab its 2D context with getContext('2d'), which gives us the ctx object needed to draw shapes like arcs and circles.

Drawing a Full Circle
To draw a complete circle, use ctx.arc() with angles from 0 to 2 * Math.PI (360° in radians). Let’s draw a floating bubble:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Canvas: Circles</title>
</head>
<body>
<canvas id="canvas" width="400" height="300" style="border:1px solid black;"></canvas>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(200, 150, 60, 0, Math.PI * 2);
ctx.fillStyle = 'rgba(173, 216, 230, 0.5)';
ctx.fill();
ctx.strokeStyle = 'blue';
ctx.lineWidth = 2;
ctx.stroke();
</script>
</body>
</html>This renders a semi-transparent, light-blue bubble with a crisp blue outline over the center of the canvas.

Drawing a Half Circle
By adjusting the end angle, we can draw just half a circle. Here, we create a smiling moon:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Canvas: Circles</title>
</head>
<body>
<canvas id="canvas" width="400" height="300" style="border:1px solid black;"></canvas>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(100, 250, 40, Math.PI, Math.PI * 2);
ctx.fillStyle = 'gold';
ctx.fill();
ctx.closePath();
ctx.beginPath();
ctx.arc(100, 250, 40, Math.PI, Math.PI * 2);
ctx.strokeStyle = 'orange';
ctx.lineWidth = 3;
ctx.stroke();
</script>
</body>
</html>A golden half-circle appears at the bottom-left, filled and outlined to resemble a glowing moon.

Drawing a Quarter Circle
For a quarter arc, use Math.PI / 2. It might look like a piece of pie or part of a clock face:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Canvas: Circles</title>
</head>
<body>
<canvas id="canvas" width="400" height="300" style="border:1px solid black;"></canvas>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(300, 250, 50, 0, Math.PI / 2);
ctx.fillStyle = '#FF69B4';
ctx.fill();
ctx.strokeStyle = 'red';
ctx.lineWidth = 3;
ctx.stroke();
</script>
</body>
</html>This quarter-circle draws a bold pink-frosted slice in the bottom-right corner.

Using fill() vs stroke()
Filling a shape colors its entire area, while stroking outlines its perimeter. Here are two bubbles side by side:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Canvas: Circles</title>
</head>
<body>
<canvas id="canvas" width="400" height="300" style="border:1px solid black;"></canvas>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
// Filled bubble
ctx.beginPath();
ctx.arc(80, 70, 30, 0, Math.PI * 2);
ctx.fillStyle = 'green';
ctx.fill();
// Outlined bubble
ctx.beginPath();
ctx.arc(200, 70, 30, 0, Math.PI * 2);
ctx.strokeStyle = 'darkgreen';
ctx.lineWidth = 4;
ctx.stroke();
</script>
</body>
</html>The left circle is fully colored; the right is just outlined, letting the canvas background show through.

Drawing Multiple Circles
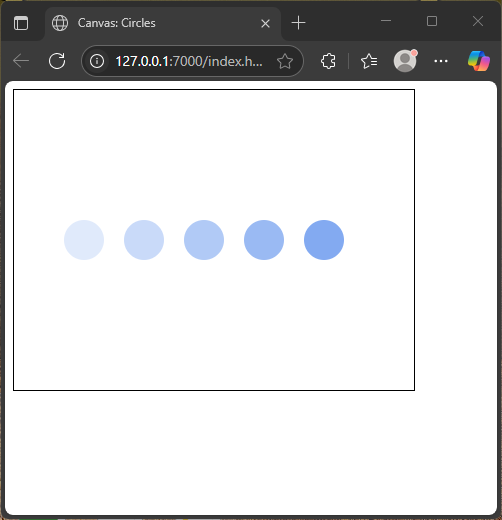
Using loops, we can draw patterns—like a cluster of bubbles:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Canvas: Circles</title>
</head>
<body>
<canvas id="canvas" width="400" height="300" style="border:1px solid black;"></canvas>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
for (let i = 0; i < 5; i++) {
ctx.beginPath();
const x = 70 + i * 60;
const y = 150;
ctx.arc(x, y, 20, 0, Math.PI * 2);
ctx.fillStyle = `rgba(100, 149, 237, ${0.2 + i * 0.15})`;
ctx.fill();
}
</script>
</body>
</html>You’ll see five translucent circles, each with increasing opacity, spread across the middle of the canvas.

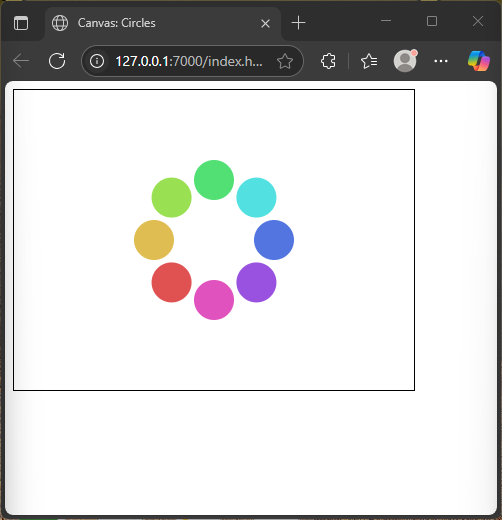
Circular Patterns (Flower Petals)
Arrange arcs in a radial pattern to mimic a flower petal layout:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Canvas: Circles</title>
</head>
<body>
<canvas id="canvas" width="400" height="300" style="border:1px solid black;"></canvas>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.translate(200, 150);
for (let i = 0; i < 8; i++) {
ctx.beginPath();
ctx.rotate((Math.PI * 2) / 8);
ctx.arc(0, 60, 20, 0, Math.PI * 2);
ctx.fillStyle = `hsl(${i * 45}, 70%, 60%)`;
ctx.fill();
}
ctx.resetTransform();
</script>
</body>
</html>This code draws eight colorful petals around the canvas center, forming a vibrant flower.

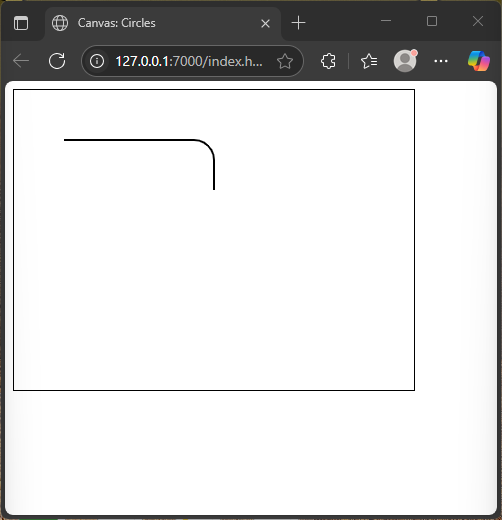
Drawing with arcTo() (Optional)
arcTo() draws a tangent arc between two lines. Here’s a speech bubble corner:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Canvas: Circles</title>
</head>
<body>
<canvas id="canvas" width="400" height="300" style="border:1px solid black;"></canvas>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(150, 50);
ctx.arcTo(200, 50, 200, 100, 20);
ctx.lineTo(200, 100);
ctx.strokeStyle = 'black';
ctx.lineWidth = 2;
ctx.stroke();
</script>
</body>
</html>You create a curved, decorated join between the horizontal and vertical line segments—a useful tool for stylized designs.

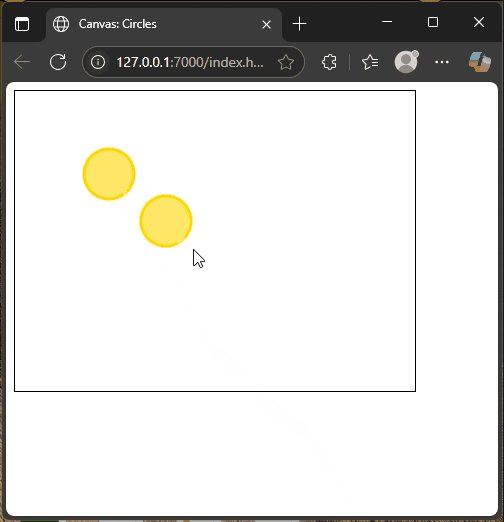
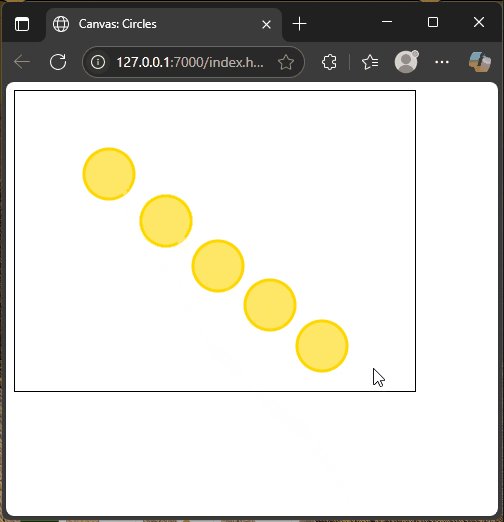
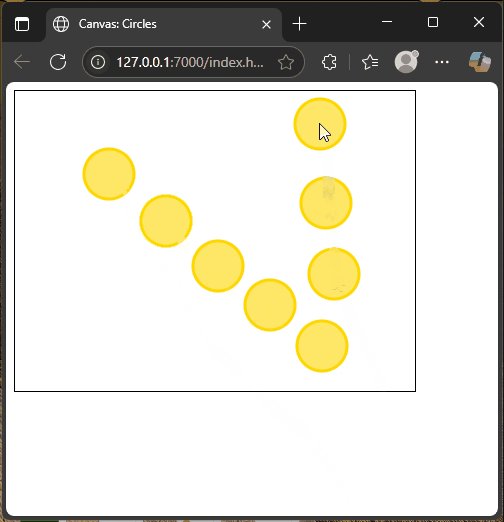
Interactive Circle Drawing
Add circles dynamically with clicks—like planting magic orbs:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Canvas: Circles</title>
</head>
<body>
<canvas id="canvas" width="400" height="300" style="border:1px solid black;"></canvas>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
canvas.addEventListener('click', (e) => {
const rect = canvas.getBoundingClientRect();
const x = e.clientX - rect.left;
const y = e.clientY - rect.top;
ctx.beginPath();
ctx.arc(x, y, 25, 0, Math.PI * 2);
ctx.fillStyle = 'rgba(255, 215, 0, 0.6)';
ctx.fill();
ctx.strokeStyle = 'gold';
ctx.lineWidth = 3;
ctx.stroke();
});
</script>
</body>
</html>Every click plants a glowing gold circle where you tap, making the canvas interactive and fun.

Conclusion
You now have the knowledge to draw full circles, partial arcs, quarter arcs, and even radial patterns. You’ve learned how to fill and stroke shapes and how to create simple interactive drawings. These tools can be combined with rectangles, images, or text to build elaborate canvas scenes or games. Start experimenting with colors, shapes, and movement—you’ve unlocked a world of drawing possibilities.
References
If you want to learn more, these resources are excellent starting points: