HTML, which stands for HyperText Markup Language, is the backbone of web development. It provides a structure to web pages, allowing browsers to interpret and display content accurately. In this article, we will delve into one of the lesser-known but essential elements of HTML – Definition Lists.

with hands-on learning.
get the skills and confidence to land your next move.
Understanding Definition Lists
A Definition List is a structured way of presenting a list of terms and their corresponding definitions. It consists of three main components: <dl> (Definition List), <dt> (Definition Term), and <dd> (Definition Description). The <dt> element is used to define the term, while the <dd> element is used to provide the description or definition.
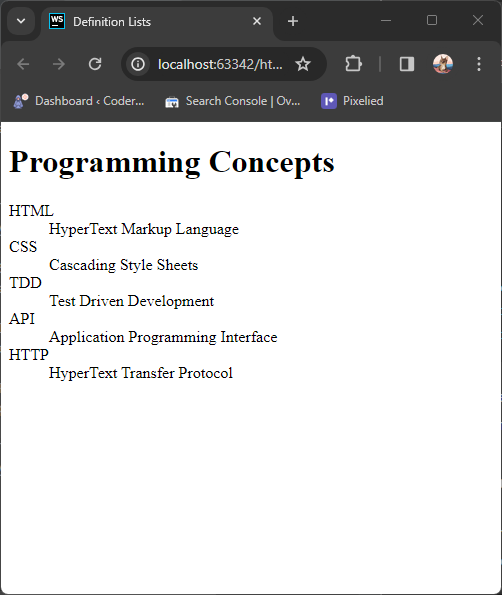
Let’s look at a simple example to understand the basic structure of a definition list:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Document Title -->
<title>Definition Lists</title>
</head>
<body>
<h1>Programming Concepts</h1>
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Language</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheets</dd>
<dt>TDD</dt>
<dd>Test Driven Development</dd>
<dt>API</dt>
<dd>Application Programming Interface</dd>
<dt>HTTP</dt>
<dd>HyperText Transfer Protocol</dd>
</dl>
</body>
</html>In this example, <dl> wraps the entire definition list. Within it, <dt> represents the term (definition term), and <dd> represents the definition (description). The result is a well-organized list of programming concepts.

Nested Definition Lists
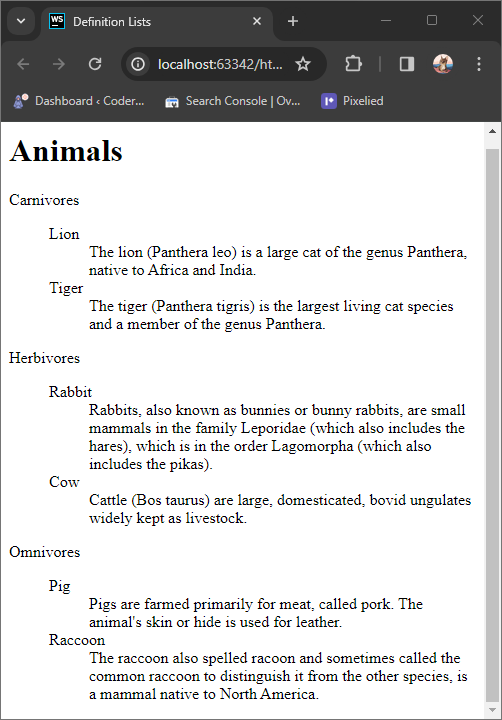
Definition Lists can be nested within each other to represent more complex relationships. Consider the following example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Document Title -->
<title>Definition Lists</title>
</head>
<body>
<h1>Animals</h1>
<dl>
<dt>Carnivores</dt>
<dd>
<dl>
<dt>Lion</dt>
<dd>
The lion (Panthera leo) is a large cat of the genus Panthera, native to Africa and India.
</dd>
<dt>Tiger</dt>
<dd>
The tiger (Panthera tigris) is the largest living cat species and a member of the genus Panthera.
</dd>
</dl>
</dd>
<dt>Herbivores</dt>
<dd>
<dl>
<dt>Rabbit</dt>
<dd>
Rabbits, also known as bunnies or bunny rabbits, are small mammals in the family Leporidae (which also includes the hares), which is in the order Lagomorpha (which also includes the pikas).
</dd>
<dt>Cow</dt>
<dd>
Cattle (Bos taurus) are large, domesticated, bovid ungulates widely kept as livestock.
</dd>
</dl>
</dd>
<dt>Omnivores</dt>
<dd>
<dl>
<dt>Pig</dt>
<dd>
Pigs are farmed primarily for meat, called pork. The animal's skin or hide is used for leather.
</dd>
<dt>Raccoon</dt>
<dd>
The raccoon also spelled racoon and sometimes called the common raccoon to distinguish it from the other species, is a mammal native to North America.
</dd>
</dl>
</dd>
</dl>
</body>
</html>In this example, we’ve constructed a primary Definition List centered around animals. Within this overarching list, we’ve implemented nested Definition Lists to categorize animals based on their dietary habits – distinguishing between Carnivores, Herbivores, and Omnivores. Each category, represented by a <dt> (Definition Term), encapsulates a set of related animals and their respective descriptions, presented as <dd> (Definition Description) elements. This hierarchical structuring enhances the organization of information, providing a clear and logical presentation of details about carnivorous, herbivorous, and omnivorous animals.

Conclusion
In conclusion, Definition Lists in HTML offer a powerful and semantically rich way to organize and present information on the web. Whether you are creating a glossary, defining terms, or structuring content hierarchically, the <dl>, <dt>, and <dd> elements provide a flexible and clear solution. For more content, please subscribe to our newsletter.