JavaFX is a popular framework for creating rich graphical user interfaces (GUIs) in Java applications. While it offers a wide range of features for building visually appealing and interactive applications, it also presents challenges when it comes to managing concurrency and multithreading. In this article, we will explore the importance of concurrency in JavaFX applications and how to effectively use multithreading to keep your GUI responsive.

with hands-on learning.
get the skills and confidence to land your next move.
Understanding Concurrency
Concurrency is the ability of a system to execute multiple tasks simultaneously, seemingly in parallel. In the context of JavaFX, concurrency is crucial because the user interface (UI) needs to remain responsive while performing various tasks, such as handling user input, updating animations, and processing data. If these tasks were all executed on the main UI thread, the UI could become unresponsive, resulting in a poor user experience.
Why Concurrency Matters in JavaFX
JavaFX GUI applications are event-driven, which means they respond to various user interactions such as button clicks, mouse movements, and keyboard input. However, if you perform time-consuming tasks, such as network requests or database queries, directly on the JavaFX application thread, it can lead to a frozen or unresponsive user interface.
To ensure a smooth user experience, it’s crucial to offload such tasks to background threads while keeping the main JavaFX application thread (also known as the JavaFX Application Thread) free to handle user interface events.
JavaFX Application Thread
JavaFX enforces a single-threaded approach for UI updates. This means that all modifications to the UI components (like updating labels, changing colors, or resizing windows) should be performed on the JavaFX Application Thread, also known as the JavaFX UI thread.
Platform.runLater(() -> {
// Code to update UI components goes here
});The Platform.runLater() method is a way to schedule a task on the JavaFX Application Thread. This ensures that your UI updates are performed safely and do not block the UI thread.
Background Task Execution
To keep the UI responsive while performing time-consuming tasks, you should execute those tasks on background threads. JavaFX provides several ways to achieve this:
Java’s Thread class
You can use the traditional Java Thread class to create and manage background threads. However, you should be cautious when updating UI components from these threads, as it may lead to synchronization issues. Always use Platform.runLater() to update the UI from background threads.
In this example, we’ll create a JavaFX application that performs a time-consuming task in a background thread and updates the UI when the task is complete.
import javafx.application.Application;
import javafx.application.Platform;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class Main extends Application {
// The parent layout manager
private final BorderPane parent = new BorderPane();
@Override
public void init() throws Exception {
super.init();
// Build the user interface
this.buildUI();
}
private void buildUI() {
Label statusLabel = new Label("Status: IDLE");
Button startButton = new Button("Start Task");
startButton.setOnAction(event -> {
statusLabel.setText("Status: Running...");
startBackgroundTask(statusLabel);
});
VBox vbox = new VBox(10, statusLabel, startButton);
vbox.setAlignment(Pos.CENTER);
this.parent.setCenter(vbox);
}
@Override
public void start(Stage stage) throws Exception {
// Create a scene with the BorderPane as the root
Scene scene = new Scene(this.parent, 640, 480);
// Set the stage title
stage.setTitle("Concurrency and Multithreading in JavaFX");
// Set the scene for the stage
stage.setScene(scene);
// Center the stage on the screen
stage.centerOnScreen();
// Display the stage
stage.show();
}
private void startBackgroundTask(Label statusLabel) {
Thread backgroundThread = new Thread(() -> {
// Simulate a time-consuming task
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
// Update the UI from the JavaFX Application Thread
Platform.runLater(() -> {
statusLabel.setText("Status: Task Completed");
});
});
backgroundThread.start();
}
}In this example, when you click the “Start Task” button, a background thread is created to simulate a time-consuming task. After the task is completed, it updates the UI using Platform.runLater().

Task
The Task class represents a single unit of work that can be executed on a background thread. It is a lower-level concurrency construct and can be used independently or as part of a Service or ScheduledService.
In this example, we’ll use Task to perform a background task and update a label when the task completes:
import javafx.application.Application;
import javafx.concurrent.Task;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class Main extends Application {
// The parent layout manager
private final BorderPane parent = new BorderPane();
@Override
public void init() throws Exception {
super.init();
// Build the user interface
this.buildUI();
}
private void buildUI() {
Label statusLabel = new Label("Status: IDLE");
Button startButton = new Button("Start Task");
startButton.setOnAction(event -> {
statusLabel.setText("Status: Running...");
startBackgroundTask(statusLabel);
});
VBox vbox = new VBox(10, statusLabel, startButton);
vbox.setAlignment(Pos.CENTER);
this.parent.setCenter(vbox);
}
@Override
public void start(Stage stage) throws Exception {
// Create a scene with the BorderPane as the root
Scene scene = new Scene(this.parent, 640, 480);
// Set the stage title
stage.setTitle("Concurrency and Multithreading in JavaFX");
// Set the scene for the stage
stage.setScene(scene);
// Center the stage on the screen
stage.centerOnScreen();
// Display the stage
stage.show();
}
private void startBackgroundTask(Label statusLabel) {
// Create a Task for the background work
Task<Void> backgroundTask = new Task<>() {
@Override
protected Void call() throws Exception {
// Simulate a time-consuming task
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
return null;
}
};
// Update the label when the task completes
backgroundTask.setOnSucceeded(event -> {
statusLabel.setText("Status: Task Completed");
});
// Start the background task
new Thread(backgroundTask).start();
}
}In this example, we use a Task to perform a background task and update the label’s text when the task completes. In scenarios where a JavaFX application needs to execute a single time-consuming operation in the background while ensuring that the user interface remains responsive, the Task class becomes a valuable tool. This use case commonly arises when tasks like file loading, data processing, or network requests are required. By encapsulating the lengthy operation within a Task and executing it on a separate thread, developers prevent UI freezing. Moreover, when the task concludes, UI components can be updated seamlessly using the Task’s built-in callback mechanisms like setOnSucceeded, guaranteeing that the user is promptly informed about the operation’s completion, resulting in a smoother and more user-friendly experience.

Service
The Service class is a fundamental component of JavaFX concurrency. It encapsulates background tasks and provides mechanisms for managing their execution, monitoring progress, and handling completion.
This example demonstrates using the Service class for background tasks in JavaFX.
import javafx.application.Application;
import javafx.concurrent.Service;
import javafx.concurrent.Task;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class Main extends Application {
// The parent layout manager
private final BorderPane parent = new BorderPane();
@Override
public void init() throws Exception {
super.init();
// Build the user interface
this.buildUI();
}
private void buildUI() {
Label statusLabel = new Label("Status: IDLE");
Button startButton = new Button("Start Task");
startButton.setOnAction(event -> {
statusLabel.setText("Status: Running...");
startBackgroundService(statusLabel);
});
VBox vbox = new VBox(10, statusLabel, startButton);
vbox.setAlignment(Pos.CENTER);
this.parent.setCenter(vbox);
}
@Override
public void start(Stage stage) throws Exception {
// Create a scene with the BorderPane as the root
Scene scene = new Scene(this.parent, 640, 480);
// Set the stage title
stage.setTitle("Concurrency and Multithreading in JavaFX");
// Set the scene for the stage
stage.setScene(scene);
// Center the stage on the screen
stage.centerOnScreen();
// Display the stage
stage.show();
}
private void startBackgroundService(Label statusLabel) {
Service<Void> backgroundService = new Service<>() {
@Override
protected Task<Void> createTask() {
return new Task<>() {
@Override
protected Void call() throws Exception {
// Simulate a time-consuming task
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
return null;
}
};
}
};
backgroundService.setOnSucceeded(event -> {
statusLabel.setText("Status: Task Completed");
});
backgroundService.start();
}
}In this example, we create a Service to manage the background task. The task is defined using the createTask() method, and when it completes, the UI is updated in the setOnSucceeded callback. When a JavaFX application needs to execute and manage a set of related background tasks concurrently, the Service class becomes a powerful choice. This situation often arises when multiple independent tasks, such as data synchronization or batch processing, need to run concurrently. The Service class offers built-in mechanisms for handling background tasks, including progress tracking and error handling, making it an efficient choice for managing multiple asynchronous operations. Moreover, developers can easily update UI components when these services complete successfully or encounter errors, ensuring that users receive real-time feedback about the progress and status of these tasks, enhancing the overall user experience.

Scheduled Service
The ScheduledService is a specialized form of a Service that is designed for tasks requiring periodic execution or execution at predefined intervals. It can automatically restart itself after a successful execution and may restart under specific failure conditions.
import javafx.application.Application;
import javafx.application.Platform;
import javafx.concurrent.ScheduledService;
import javafx.concurrent.Task;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
import javafx.util.Duration;
import java.text.SimpleDateFormat;
import java.util.Date;
public class Main extends Application {
// Main UI container
private final BorderPane parent = new BorderPane();
// Label for displaying the clock time
private final Label clockLabel = new Label();
// Format for displaying time with AM/PM
private final SimpleDateFormat timeFormat = new SimpleDateFormat("h:mm:ss a");
@Override
public void init() throws Exception {
super.init();
// Build the user interface
buildUI();
}
private void buildUI() {
// Apply CSS style to the clock label
clockLabel.setStyle("-fx-font-weight: bold; -fx-font-size: 36px;");
// Initialize the clock label with the current time
updateClockLabel();
// Create a custom ScheduledService for updating the clock
ClockService service = new ClockService();
// Set the execution interval (every second)
service.setPeriod(Duration.seconds(1));
// Start the service
service.start();
// Set the clock label at the center of the parent layout
parent.setCenter(clockLabel);
}
// Update the clock label text with the current time
private void updateClockLabel() {
String currentTime = timeFormat.format(new Date());
clockLabel.setText(currentTime);
}
@Override
public void start(Stage stage) throws Exception {
// Create a scene with the BorderPane as the root
Scene scene = new Scene(parent, 640, 480);
// Set the stage title
stage.setTitle("Concurrency and Multithreading in JavaFX");
// Set the scene for the stage
stage.setScene(scene);
// Center the stage on the screen
stage.centerOnScreen();
// Display the stage
stage.show();
}
// Custom ScheduledService for updating the clock
private class ClockService extends ScheduledService<Void> {
@Override
protected Task<Void> createTask() {
return new Task<>() {
@Override
protected Void call() {
// Update the clock label text with the current time
Platform.runLater(Main.this::updateClockLabel);
return null;
}
};
}
}
}Use ScheduledService for tasks like data updates, backups, or any recurring operations. When your JavaFX application requires executing tasks at regular intervals, such as updating a clock display every second, or managing background tasks that need to run periodically, the ScheduledService class emerges as a valuable tool. ScheduledService is specifically designed for tasks that require periodic execution, and it seamlessly integrates with JavaFX applications. By using ScheduledService, you can ensure that time-sensitive operations, like updating a clock, are performed consistently and efficiently at predefined intervals without the need for complex scheduling code. Additionally, it simplifies the management of background tasks that need to run periodically, streamlining the development process and enhancing the responsiveness of your JavaFX application.

Worker
The Worker interface is implemented by both Service and Task and represents a background worker with observable state. It allows you to monitor the progress and completion of background tasks.
import javafx.application.Application;
import javafx.concurrent.Service;
import javafx.concurrent.Task;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ProgressIndicator;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class Main extends Application {
// Main UI container
private final BorderPane parent = new BorderPane();
private final ProgressIndicator progressIndicator = new ProgressIndicator();
private final Button startButton = new Button("Start Service");
@Override
public void init() throws Exception {
super.init();
// Build the user interface
buildUI();
}
private void buildUI() {
// Set the initial progress of the ProgressIndicator to 0
progressIndicator.setProgress(0);
startButton.setOnAction(event -> {
startBackgroundService();
});
// Create a VBox to hold the ProgressIndicator and Start button, with spacing and center alignment
VBox vbox = new VBox(20, progressIndicator, startButton);
vbox.setAlignment(Pos.CENTER);
// Set the VBox as the center content of the parent BorderPane
this.parent.setCenter(vbox);
}
private void startBackgroundService() {
// Create a background service
Service<Void> backgroundService = new Service<>() {
@Override
protected Task<Void> createTask() {
return new Task<>() {
@Override
protected Void call() throws Exception {
final int maxProgress = 100;
for (int i = 0; i <= maxProgress; i++) {
// Simulate some work
Thread.sleep(100);
// Update progress
updateProgress(i, maxProgress);
}
return null;
}
};
}
};
// Bind the ProgressIndicator's progress property to the service's progress property
progressIndicator.progressProperty().bind(backgroundService.progressProperty());
// Start the background service
backgroundService.start();
}
@Override
public void start(Stage stage) throws Exception {
// Create a scene with the BorderPane as the root
Scene scene = new Scene(parent, 640, 480);
// Set the stage title
stage.setTitle("Concurrency and Multithreading in JavaFX");
// Set the scene for the stage
stage.setScene(scene);
// Center the stage on the screen
stage.centerOnScreen();
// Display the stage
stage.show();
}
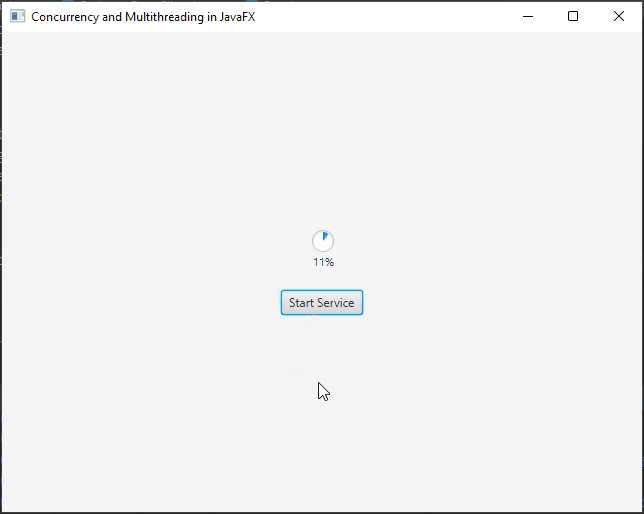
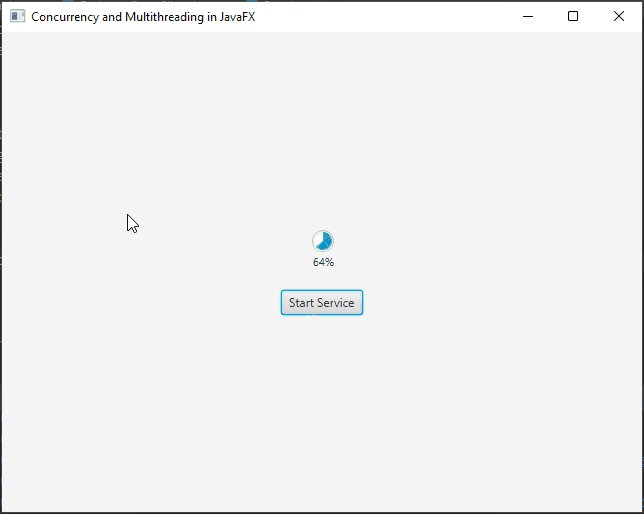
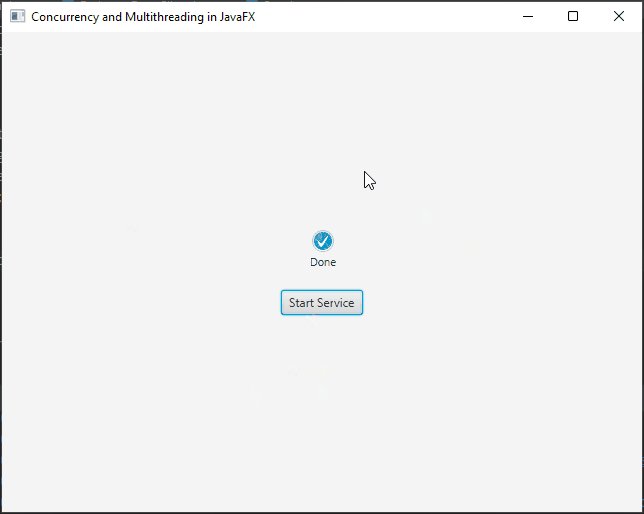
}The example demonstrates how to use progress indicators to display the progress of background tasks. The progress indicators are bound to the progress properties of the background tasks, allowing them to update in real-time as the tasks make progress.

Handling Task States
In JavaFX, when working with concurrency and multithreading using components like Service, Task, and Worker, it is essential to comprehend and effectively manage the different states that these components can assume. Properly managing the states of concurrent tasks ensures that your application functions as anticipated and delivers a seamless user experience. You can refer to the Official Worker Documentation to explore all the available states, gain insight into each state, and understand when the thread or service enters that specific state.
You can use the stateProperty() of a Service or Task to register listeners that are notified when the state changes. This property allows you to react to state changes in real-time and update the UI or perform actions accordingly.
import javafx.application.Application;
import javafx.concurrent.Service;
import javafx.concurrent.Task;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.ProgressIndicator;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class Main extends Application {
// Main UI container
private final BorderPane parent = new BorderPane();
private final ProgressIndicator progressIndicator = new ProgressIndicator();
private final Button startButton = new Button("Start Service");
@Override
public void init() throws Exception {
super.init();
// Build the user interface
buildUI();
}
private void buildUI() {
// Create a label to display the service state
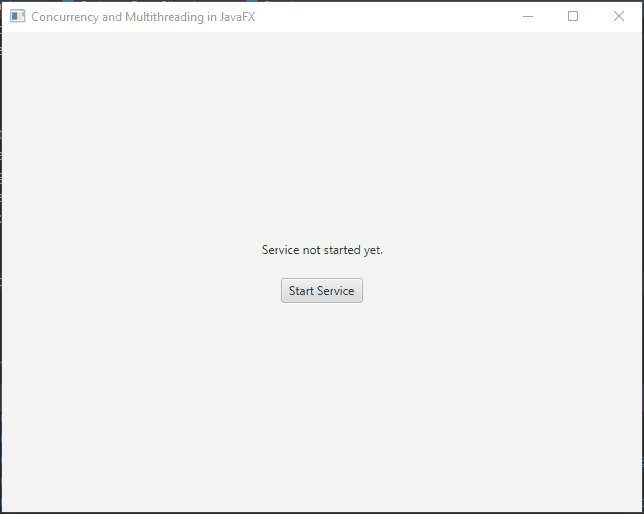
Label stateLabel = new Label("Service not started yet.");
startButton.setOnAction(event -> {
// Create a new instance of MyService
MyService myService = new MyService();
// Start the service
myService.start();
// Handle service state changes
myService.stateProperty().addListener((observable, oldValue, newValue) -> {
if (newValue == Service.State.SUCCEEDED) {
stateLabel.setText("Service completed successfully.");
} else if (newValue == Service.State.FAILED) {
stateLabel.setText("Service failed with exception: " + myService.getException());
}
});
});
// Create a VBox to hold the stateLabel and startButton with spacing and center alignment
VBox vbox = new VBox(20, stateLabel, startButton);
vbox.setAlignment(Pos.CENTER);
// Set the VBox as the center content of the parent BorderPane
this.parent.setCenter(vbox);
}
@Override
public void start(Stage stage) throws Exception {
// Create a scene with the BorderPane as the root
Scene scene = new Scene(parent, 640, 480);
// Set the stage title
stage.setTitle("Concurrency and Multithreading in JavaFX");
// Set the scene for the stage
stage.setScene(scene);
// Center the stage on the screen
stage.centerOnScreen();
// Display the stage
stage.show();
}
static class MyService extends Service<Void> {
@Override
protected Task<Void> createTask() {
return new Task<>() {
@Override
protected Void call() throws Exception {
// Simulate a time-consuming task
Thread.sleep(3000);
// Uncomment the following line to simulate a task failure
// throw new Exception("Task failed intentionally.");
return null;
}
};
}
}
}In this code, we create a Service (MyService) that performs a time-consuming task. We handle state changes of the service, and when it completes successfully or encounters an error, we print appropriate messages.
Handling the states of concurrent tasks in JavaFX is crucial for creating robust and responsive applications. By properly managing these states and reacting to changes, you can ensure that your application provides a seamless user experience, handles errors gracefully, and efficiently utilizes background threads for time-consuming tasks.

Handling Task Cancellation
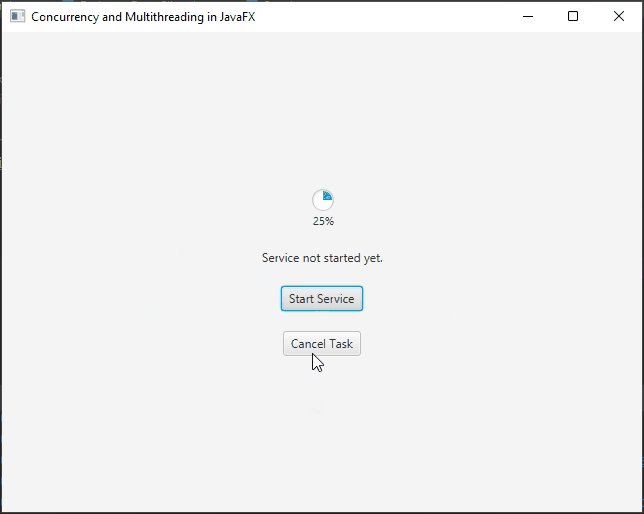
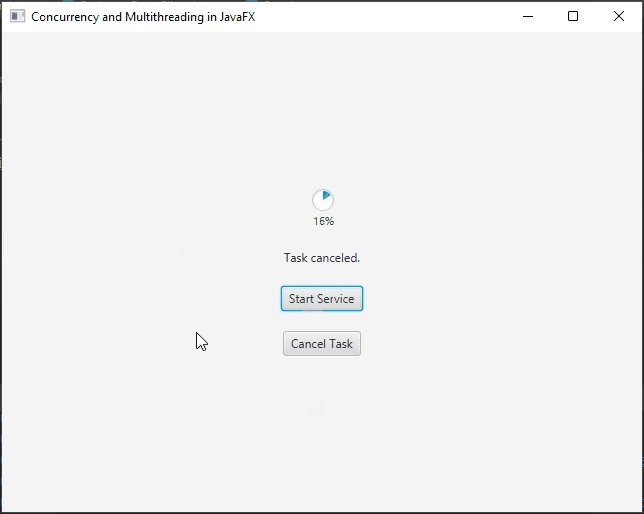
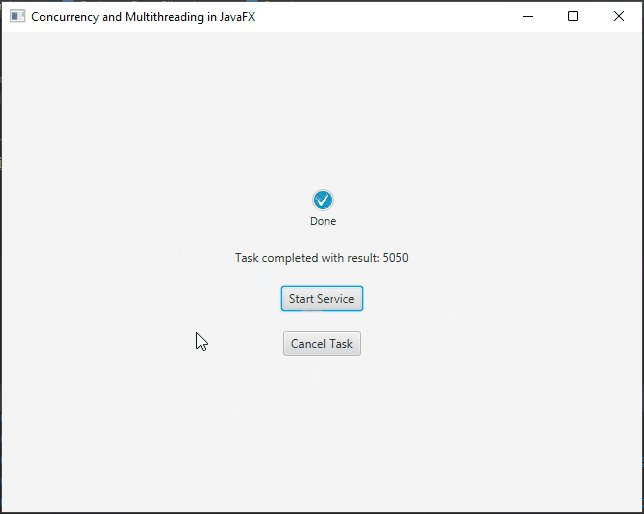
In this example, we demonstrate how to cancel a running Task:
import javafx.application.Application;
import javafx.concurrent.Task;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.ProgressIndicator;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class Main extends Application {
// Main UI container
private final BorderPane parent = new BorderPane();
@Override
public void init() throws Exception {
super.init();
// Build the user interface
buildUI();
}
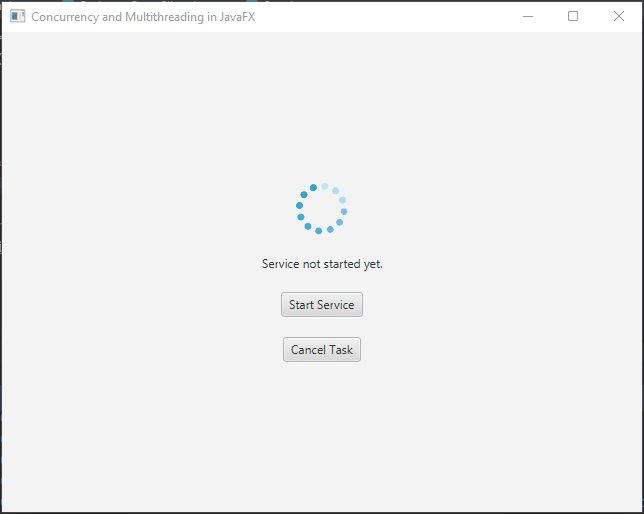
private void buildUI() {
// Create a label to display the service state
Label stateLabel = new Label("Service not started yet.");
ProgressIndicator progressIndicator = new ProgressIndicator(0);
Button startButton = new Button("Start Service");
Button cancelButton = new Button("Cancel Task");
MyTask myTask = new MyTask();
// Bind the progress indicator to the task's progress
progressIndicator.progressProperty().bind(myTask.progressProperty());
startButton.setOnAction(event -> new Thread(myTask).start());
cancelButton.setOnAction(event -> {
if (myTask.isRunning()) {
myTask.cancel();
stateLabel.setText("Task canceled.");
}
});
myTask.setOnSucceeded(event -> {
stateLabel.setText("Task completed with result: " + myTask.getValue());
});
// Create a VBox to hold the stateLabel, progressIndicator, startButton, and cancelButton
// with spacing and center alignment
VBox vbox = new VBox(20, progressIndicator, stateLabel, startButton, cancelButton);
vbox.setAlignment(Pos.CENTER);
// Set the VBox as the center content of the parent BorderPane
this.parent.setCenter(vbox);
}
@Override
public void start(Stage stage) throws Exception {
// Create a scene with the BorderPane as the root
Scene scene = new Scene(parent, 640, 480);
// Set the stage title
stage.setTitle("Concurrency and Multithreading in JavaFX");
// Set the scene for the stage
stage.setScene(scene);
// Center the stage on the screen
stage.centerOnScreen();
// Display the stage
stage.show();
}
// Custom Task class that calculates the sum of numbers from 1 to 100
static class MyTask extends Task<Integer> {
@Override
protected Integer call() throws Exception {
int sum = 0;
for (int i = 1; i <= 100; i++) {
if (isCancelled()) {
break;
}
sum += i;
// Simulate work
Thread.sleep(100);
// Update the progress
updateProgress(i, 100);
}
return sum;
}
}
}In this code, we create a Task (myTask) that calculates the sum of numbers from 1 to 100. We provide a button to start the task and another button to cancel it. When the task is canceled, it breaks out of the loop in the call() method, demonstrating how to handle task cancellation.

Restarting Cancelled Tasks
Once a task is canceled, it cannot be restarted directly because the Task class does not provide a built-in method for resuming or restarting a canceled task. When a task is canceled, it is considered completed, and its state transitions to SUCCEEDED.
If you need to restart a task after it has been canceled, you typically create a new instance of the task and start it.
To restart a canceled task, create a factory method that generates new instances of your task. This factory method should return a fresh, unstarted instance of the task. Here’s an example:
import javafx.application.Application;
import javafx.concurrent.Task;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.ProgressIndicator;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class Main extends Application {
// Main UI container
private final BorderPane parent = new BorderPane();
private MyTask myTask = null;
@Override
public void init() throws Exception {
super.init();
// Build the user interface
buildUI();
}
private void buildUI() {
// Create a label to display the service state
Label stateLabel = new Label("Service not started yet.");
ProgressIndicator progressIndicator = new ProgressIndicator(0);
Button startButton = new Button("Start Serrvice");
Button cancelButton = new Button("Cancel Task");
startButton.setOnAction(event -> {
if (myTask == null || myTask.isDone()) {
// Create a new task instance
myTask = createNewTask();
// Bind the progress indicator to the task's progress
progressIndicator.progressProperty().bind(myTask.progressProperty());
myTask.setOnSucceeded(taskEvent -> {
stateLabel.setText("Task completed with result: " + myTask.getValue());
});
// Start the task on a new thread
new Thread(myTask).start();
}
});
cancelButton.setOnAction(event -> {
if (myTask != null && !myTask.isDone()) {
// Cancel the task if it's running
myTask.cancel();
stateLabel.setText("Task canceled.");
}
});
// Create a VBox to hold the stateLabel, progressIndicator, startButton, and cancelButton
// with spacing and center alignment
VBox vbox = new VBox(20, progressIndicator, stateLabel, startButton, cancelButton);
vbox.setAlignment(Pos.CENTER);
// Set the VBox as the center content of the parent BorderPane
this.parent.setCenter(vbox);
}
private MyTask createNewTask() {
// Create a new instance of the custom Task
return new MyTask();
}
@Override
public void start(Stage stage) throws Exception {
// Create a scene with the BorderPane as the root
Scene scene = new Scene(parent, 640, 480);
// Set the stage title
stage.setTitle("Concurrency and Multithreading in JavaFX");
// Set the scene for the stage
stage.setScene(scene);
// Center the stage on the screen
stage.centerOnScreen();
// Display the stage
stage.show();
}
// Custom Task class that calculates the sum of numbers from 1 to 100
static class MyTask extends Task<Integer> {
@Override
protected Integer call() throws Exception {
int sum = 0;
for (int i = 1; i <= 100; i++) {
if (isCancelled()) {
break;
}
sum += i;
// Simulate work
Thread.sleep(100);
// Update the progress
updateProgress(i, 100);
}
return sum;
}
}
}In this example, clicking the “Start Service” button creates and starts a new instance of MyTask.

Conclusion
Concurrency and multithreading are essential aspects of creating responsive and efficient JavaFX applications. By offloading time-consuming tasks to background threads and carefully managing thread interactions, you can provide a smoother and more engaging user experience. However, it’s crucial to follow best practices and be aware of potential pitfalls to avoid introducing bugs and instability into your application. With the right approach, you can harness the power of multithreading to build JavaFX applications that are both visually appealing and highly performant.
Source:
I hope you found this article informative and useful. If you would like to receive more content, please consider subscribing to our newsletter.