HTML Embedding for YouTube Videos is a useful technique that allows website owners to seamlessly integrate videos into their web pages. This method enhances user engagement and provides an interactive experience for visitors. In this article, we will explore the process of embedding YouTube videos using simple HTML code, making it easy for beginners to understand and implement on their websites.

with hands-on learning.
get the skills and confidence to land your next move.
Getting Started: The Basics of HTML Embedding
To embed a YouTube video on your website, the first step is to visit YouTube and locate the video you want to embed. Once you find the desired video, follow these simple steps:
1. Open the Video
Click on the video to open it on the YouTube platform.
2. Share Button
Beneath the video player, find the “Share” button. Click on it to reveal a list of options.
3. Embed Option
Among the sharing options, locate and click on the “Embed” option. This will open a new section with the embed code.
Understanding the Embed Code
The embed code provided by YouTube is an HTML snippet that you need to insert into your website’s HTML document. Let’s break down the components of the embed code:
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/srteO5hY9Zs?si=E2XyO2lmoVSRlNlN"
title="YouTube video player"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen>
</iframe>This tag stands for “inline frame” and is used to embed external content, such as the YouTube video, within your HTML document.
width and height
These attributes specify the dimensions of the embedded video player in pixels. You can adjust these values to control the size of the video player on your webpage.
src
This attribute contains the URL of the YouTube video along with its unique video ID. In the example, “srteO5hY9Zs” is the video ID. Ensure that you replace this with the actual video ID you obtained from the YouTube embed code.
title
This attribute provides a title for the embedded video player, indicating it as a “YouTube video player.” It is useful for accessibility and SEO purposes.
allow
This attribute defines a set of permissions or features that are allowed for the embedded content. The specified options like “accelerometer,” “autoplay,” etc., control the behavior and capabilities of the video player.
allowfullscreen
This attribute allows the video to be viewed in fullscreen mode, giving users the option to expand the video player for a more immersive experience.
By understanding these components, you can customize the embed code according to your preferences and website design, ensuring a seamless integration of YouTube videos into your HTML document.
Inserting the Embed Code
Now that you have the embed code, it’s time to add it to your website. Open your HTML document using a text editor and find the location where you want to place the video. Paste the embed code at that position. Here’s an example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Document Title -->
<title>Embedding YouTube Videos | HTML</title>
</head>
<body>
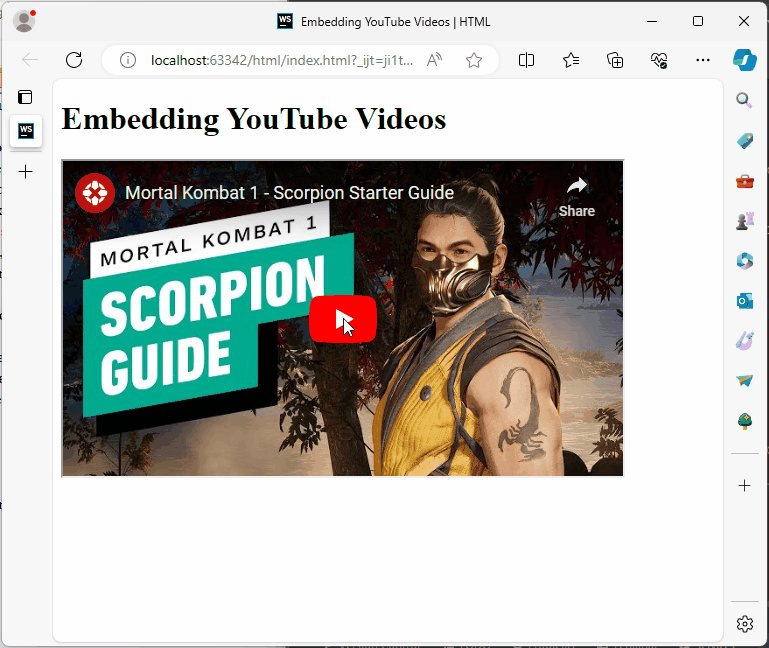
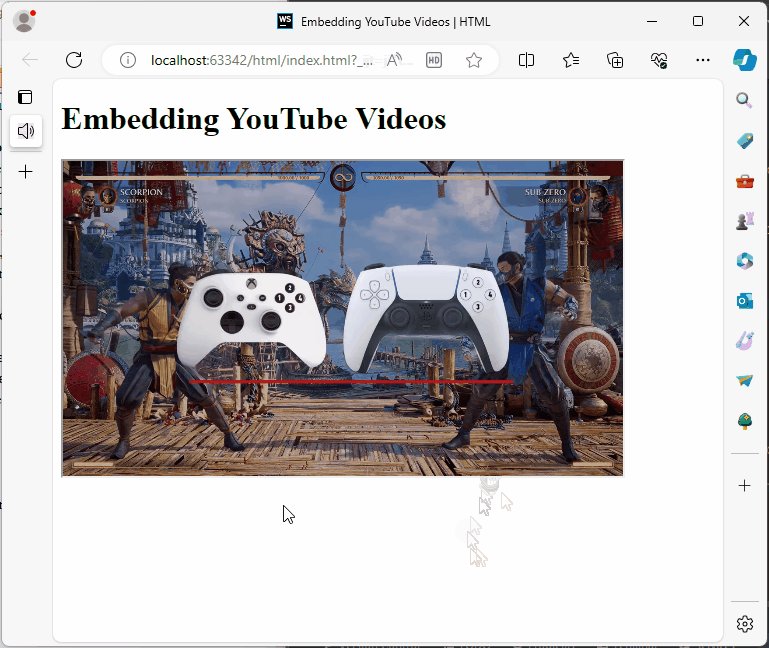
<h1>Embedding YouTube Videos</h1>
<!-- YouTube Embed Code -->
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/srteO5hY9Zs?si=E2XyO2lmoVSRlNlN"
title="YouTube video player"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
</body>
</html>In this example, we use an <iframe> to seamlessly embed a YouTube video directly onto our website. The <iframe> acts as a window, allowing visitors to view the YouTube content without leaving our site.

Conclusion
In conclusion, embedding YouTube videos using HTML is a straightforward process that enhances your website’s multimedia content. By following these simple steps, you can seamlessly integrate engaging videos into your web pages, providing a richer experience for your visitors. For more content, please subscribe to our newsletter.